I worked closely with other UX designers, project managers, and product architects to communicate goals and design solutions that would meet those goals.
Skills Utilized:
• Collaboration
• General UX Audit
• User Flow
• Wireframing
• Visual Design
• Prototyping
• Functional Specifications
Product Stakeholders Meeting
When I was first introduced to the project Enerbank had not performed any usability testing and had no user data to validate their feature sets. This is becoming more unusual with companies I work with the more UX/UI best practices are becoming more understood and the value of UX processes in higher demand. The entire team hierarchy benefited from an analysis of the work flow.
My first step included discovery meetings with product architects and project managers individually and as a team, to learn more about how the InternalPortal sites performed and where they were aware of shortcomings. I performing a much needed UX Audit (below) to identify areas where best practice guideline violations could be corrected. This gave me informed and actionable data to improve usability.
I assisted the lead Product Manager in reorganizing the existing projects by the RACI Model to better reflect where my work, as the UX designer, fits throughout the product development process:
This led to diagramming the overall project work flow:
These processes were then transferred to a Jira Kanban board to track each initiative.
Global Navigation
The next area of improvement included creating an efficient global navigation for the InteralPortal. Prior to this redesign each internal site had separate logins with separate user permission rights as well as bloated and repetitive sub-navigation. These items also benefited from an audit and consolidation of terminologies:
UX Audit / UI Inventory
The PartnerPortal UX Audit analysis in Figma yielded many areas where best practice guidelines needed improvement and further usability testing opportunities could be performed. Each of these guidelines were identified and transferred to Jira as work tickets to be prioritized by the Project Managers and Information architects. Below is a UI inventory of one of many sections. PartnerPortal, for example, required a UX side bar filter structure organization:
Style Guide and Design System
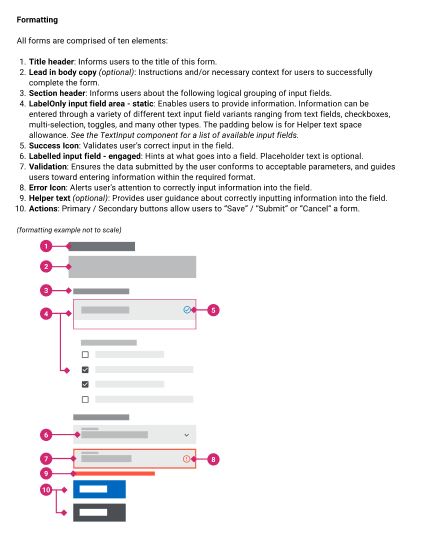
This work began with a comprehensive evaluation of the current Enerbank Figma component library. Below is a Modal example for the Form component and the Formatting anatomy section:

figma Component Library Variants
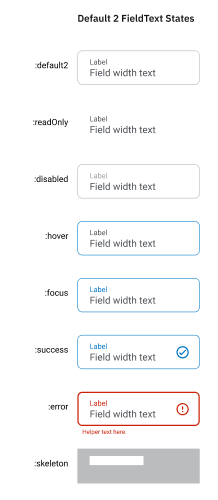
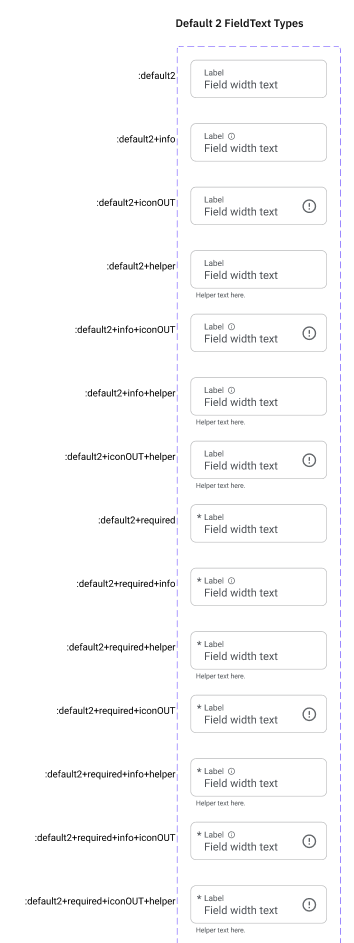
Another aspect of this project was creating scalable Figma components with comprehensive variants. Below is an example of the TextInput component States and Field Text Types:



Validation through user testing
My work consisted of effectively communicating and implementing the strategy in the redesign of these internal page sites, the style guide, and a dynamic design system. These were just a few of many enhancements to the team's overall development cadence, end-to-end user testing was still required to validate the designs and reveal possible usability problems.
Final thoughts
We were able to identify important inefficiencies and inadequacies in the workflow through research and collaboration with all members of the IT team. The updated workflows streamlined the continued maintenance and development of these products to create a more satisfying experience for Enerbank's end-users.
This was a challenging yet fulfilling project to work on with many unique problems to solve. It was great to work with an experienced and capable team that had a proven track record of prior successful product deployments. However, understanding the mindset of the users was the single best contributor in understanding how to alleviate the frustrations users felt. This valuable insight engendered empathy and provided inspiration for successful designs.